Introduction
This post is an updated version of our previous blog post titled Testing a DApp from First Principles. As before, we will be going over the steps required to get the Solidity Remix IDE ‘Donation’ tutorial up and running on an Ethereum private-net. The tutorial that we will be basing this post off of is available at Remix IDE's ReadTheDocs, but we have received permission from yann300 to publish the two required files here. This post will include some additional steps that are now required for the DApp to function properly.
For this tutorial, we will be using the same toolset as before. We picked geth as our Ethereum node, Mist as our DApp browser, and Python's SimpleHTTPServer as our web server for static files. Geth allows us to store and read data on the blockchain. The web server allows us to quickly serve static HTML, CSS, and JavaScript files to be used by our DApp. The Mist browser serves as a bridge between these two paradigms of information technology, allowing us to load and utilize the static files from our web server as well as communicate with our Ethereum node via the injected web3.js object.
Our previous experiences have led us to conclude that running a geth node in dev mode is the best way to develop and test a DApp. While there exist other development platforms such as Ganache, we've discovered that there is no better way to simulate a DApp's behaviour on the mainnet than to develop using geth dev mode.
For this updated tutorial, we will be using the newly released standalone version of Remix IDE. Go ahead and install it using npm or yarn.
This tutorial was written using geth version 1.8.6-stable, and Mist version 0.10.0.
Initializing geth
First, let's create a folder to store our blockchain data.
Next, let's start our geth node pointing at our newly created data directory. We will be running geth in dev mode so that our DApp will be deployed to our single node private-net, thus avoiding the financial burden of building and testing a DApp on the main-net.
In your geth terminal window, you should see an output similar to below
The second last line of output shows that the node has begun mining blocks. However, the last line of output indicates that mining has been paused, as there are no transactions to include in the block. This is different from the output displayed in our previous tutorial. Since the time of writing of the original post, geth --dev has moved from a Proof of Work to a Proof of Authority mining algorithm. This has simplfied private-net DApp development, as we no longer need to worry about manually starting and stopping the miner. The miner will only mine blocks when there are transactions to be included.
Take note of the line stating that the IPC endpoint has been opened. This means that we can now launch Mist and connect it to our private-net. Let's do so.
Linux:
Mac:
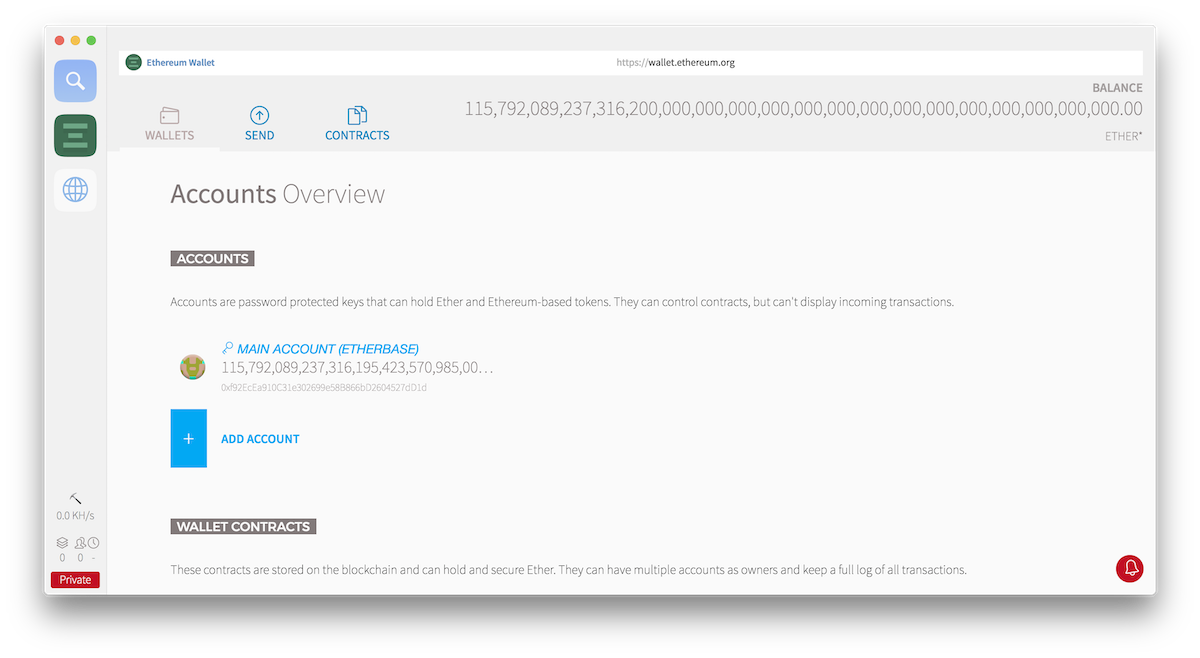
The Mist terminal window will begin to produce lines of output, and shortly thereafter we should see its splashscreen open. Press the Launch Application button to open the application window. You should see the following window.

Note the absurdly large starting balance. We no longer need to mine blocks in order to generate Ether; we can simply send them from the Etherbase to our personal account, or use the Etherbase wallet directly.
On that note, let's switch back to our geth terminal window and create a personal account.
Switch back to the Mist application window and we will see a new account in our Ethereum Wallet tab with an address matching the previous line of ouput. Its starting Ether balance will be zero. We can also check its balance from the geth terminal window.
Feel free to also check the Etherbase's balance from the command line by switching the array index value from 1 to 0.
Donation DApp
For this tutorial we will require two files:
- Solidity smart contract file
Save this file as Donation.sol
- DApp web page
Save this file as index.html
Create a new folder called webserver and move the index.html into it. Open the folder in a terminal window and run the following command.
Now open your default browser and load http://localhost:8000. Open the developer console to see any output.
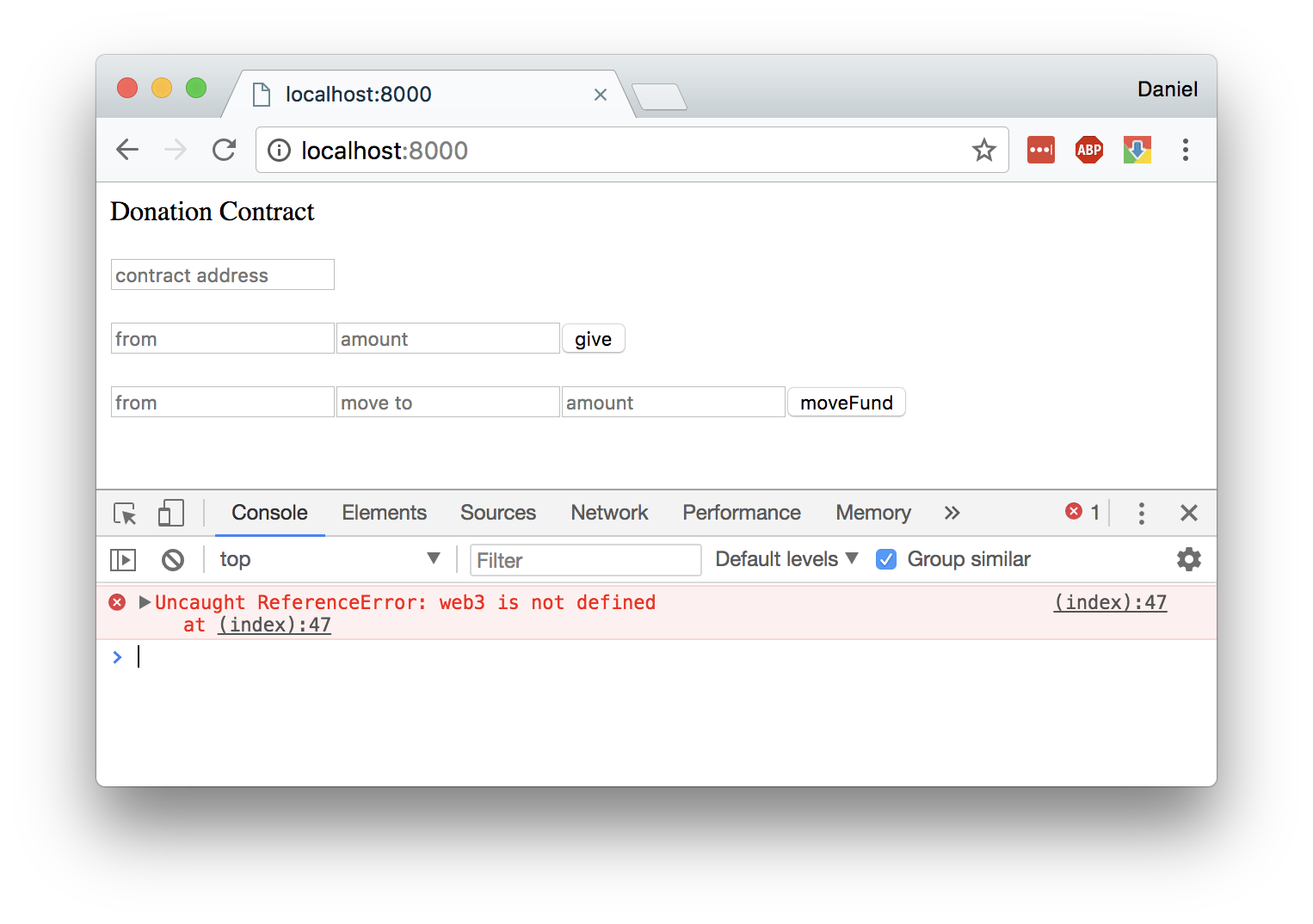
We will see the following screen.

Notice the error in the console. As expected, Chrome does not support web3. That's partially the reason why we need to use Mist.
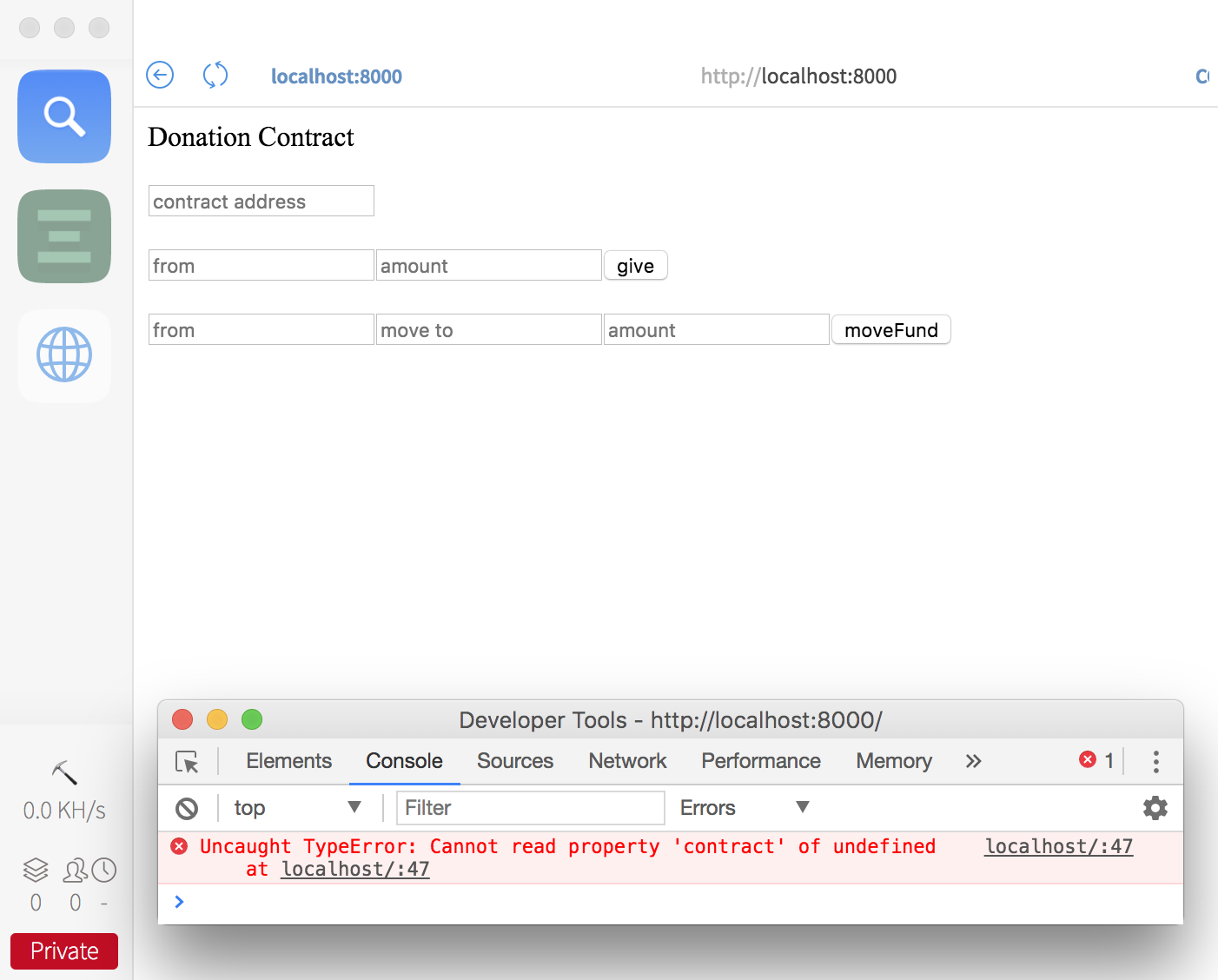
Now open http://localhost:8000 in Mist. Open the developer console by right clicking on the page. You should see the same error.

Looks like web3 still isn't defined. Let's include the JavaScript file in index.html.
Below the closing </div> at line 20, add the following line
Refresh the page in Mist. You should still be seeing the same error. Why?
As it turns out, we need to initialize web3 by providing it our geth node. This allows the web3.js plugin to connect with geth, thus allowing us to use a JavaScript API to read and write data to the blockchain.
Add the following code inside the <script> tag containing all the donation functions.
Refresh the page in Mist. There should no longer be any errors in the console.
One might ask, if we need to go through all this trouble of including web3.js in our HTML and initializing it with a geth node connection, then what's the point of using Mist? Wouldn't all of this work in Chrome as well?
The short answer is that Mist provides other forms of integration to Ethereum. For example, in the top right corner of Mist, you should see a small icon. Click it, and a pop up containing your Ether wallets will appear. Using this modal, you are able to control which addresses may be used by DApps to make or receive payments. Traditional web browsers do not support this type of integration.
Deploying Donation.sol to the blockchain
Now that we have our frontend up and running, we need to deploy the Donation smart contract to our private-net blockchain.
Start by running Remix IDE in a terminal window. Now that the standalone IDE is available, we highly recommend using it over the one integrated into Mist.
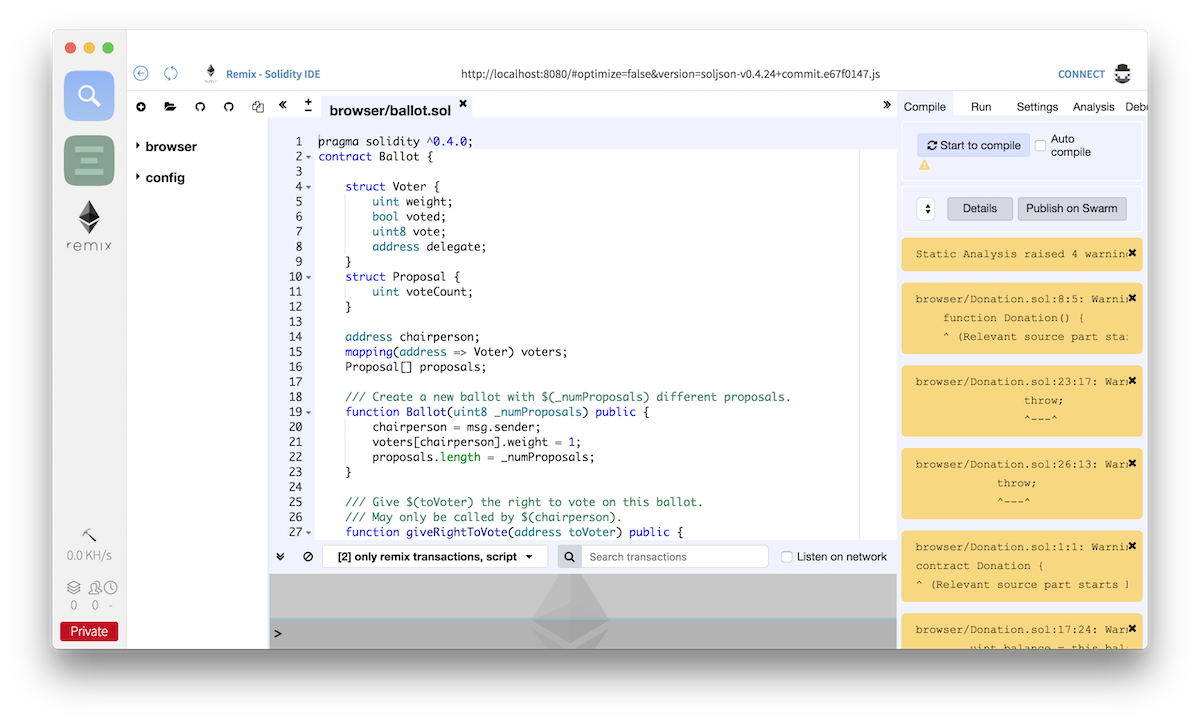
Open your Mist browser and load http://localhost:8080. You should see the following screen.

Close the default ballot.sol tab and open Donation.sol by pressing the folder icon in the top left corner of left panel. In the right hand panel, select the Compile tab and press the "Start to compile" button. You should see a list of warnings appear in the right panel, but we don't need to worry about these for the purpose of this tutorial.
In the right hand panel, switch to the Run tab. At the top of the panel, take note of the Environment dropdown. There are three options: JavaScript VM, Injected Web3, and Web3 Provider. In this dropdown, we can select where the smart contract will be deployed to.
- JavaScript VM - This will run an isolated Ethereum node using the browser. This is useful for quickly testing a smart contract, but the resulting blockchain is not persistent and will disappear once the browser is closed.
- Injected Web3 - This will use whatever Web3 Provider the browser is currently connected to. For the purpose of this tutorial, this is the option we want as we have already connected our instance of Mist to our running geth dev node.
- Web3 Provider - This allows you manually point the IDE to a Web3 Provider. For example, if we were running a geth node on another machine, we could connect our local Remix IDE instance to use the remote Ethereum node.
Below the Environment dropdown, there is an account dropdown. Here, we can select which Ether wallet we will use to fund the deployment of the smart contract. By default, we should see that the account dropdown is empty. This is because we have not yet authorized any Ether wallets to connect with Remix IDE. In the top right hand corner of Mist, click the pixelated top hat icon. We will see the following popup window.

Select an account to authorize. We will use our Etherbase account since this is where our funds are currently. After we click authorize, the browser will refresh. Return to the Run tab, and we should see that an account is available in the dropdown.
Now it's time to deploy our smart contract to our private-net. In the run tab, in the second section of the panel, make sure that Donation is selected in the dropdown and click the salmon-coloured Deploy button below it. The following window will pop up.

Enter your Ether wallet's password. If you are using a personal account, this would be the same password you entered when creating the account at the beginning of the tutorial. The default password for the Etherbase wallet is blank. Click the Send Transaction button.
Switch back to the geth terminal window. We will see the following output.
Great success! Our smart contract has been deployed to the blockchain. Take note of the contract address in the first line of output. This address may also be copied from the bottom of the Run tab in the Remix IDE window. This is the address at which our smart contract resides on the blockchain.
Using the Donation DApp
Now, our frontend is running and able to connect to geth via web3, and our smart contract has been deployed to our private-net blockchain. Let's put it all together.
With our Python SimpleHTTPServer running, load http://localhost:8000 in the Mist browser. In the top contract address field, paste the contract address that you copied from either the geth terminal window or Remix in the previous step. In the next line of fields, paste your Ether wallet address in the "from" field, and 1000000000000000000 in the "amount" field. This amount is 1 Ether in Wei. Now, press the give button and a transaction window will pop up.

Enter your Ether wallet password and send the transaction. After a few moments, the DApp window should look like this.

Let's take a look at the geth terminal window to see what happened.
The transaction has succeeded, and the Ether has been sent to the smart contract's address. Copy the transaction's fullhash for the transaction, and let's take a look at what happened under the hood.
Debugging the transaction
We can step through the code executed by the transaction by switching to the debugger tab in the right hand panel of the Remix IDE window and pasting the fullhash into the "Transaction index or hash" field. Press the play button, to load the transaction from the hash. We can now use the slider or the forward and backward buttons to navigate through the execution of the smart contract's function.
Conclusion
We hope that this tutorial has helped you better understand the basic architecture of a DApp. Geth dev mode is a great way to get up and running quickly with a test Ethereum blockchain, and the combination of geth with Mist and a simple web server is a complete toolchain for basic DApp development.

.png)
.png)
